Insertar un audio de IVOOX en WordPress es muy sencillo y se puede realizar de dos maneras, una de ellas es descargando el audio de IVOOX y subiéndolo a nuestro sitio web, la otra copiando un código HTML que IVOOX nos facilita y pegándolo en nuestro sitio web. Vamos a ver esta última que es más sencilla y no ocupa espacio en nuestro hosting.
IVOOX, como muchas otras plataformas de contenidos audiovisuales, permite compartir un audio determinado con un pequeño fragmento de código HTML llamado «iframe» para que puedas insertar en tu sitio web un reproductor con un audio concreto, simplemente copiando el código HTML y pegándolo en tu sitio web. Además, IVOOX nos permite seleccionar varios tipos de reproductores y personalizar el color del mismo para que se integre bien en nuestro diseño web.
Vamos a lo que interesa, sigue estos pasos para insertar un audio de IVOOX en WordPress:
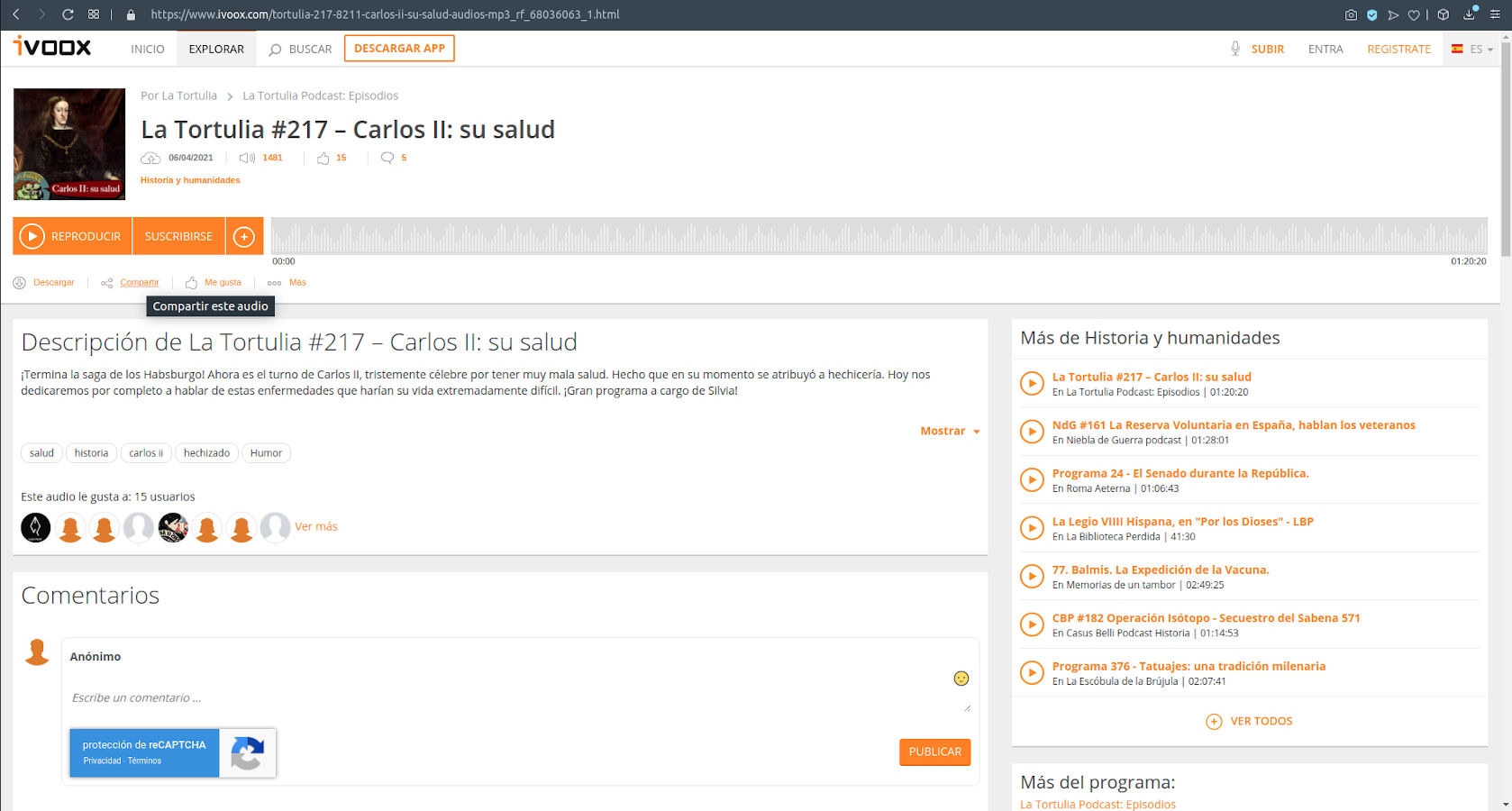
1.Entra en IVOOX y selecciona el audio que quieres insertar en tu WordPress. En el audio verás unos enlaces para descargar o compartir, selecciona compartir.

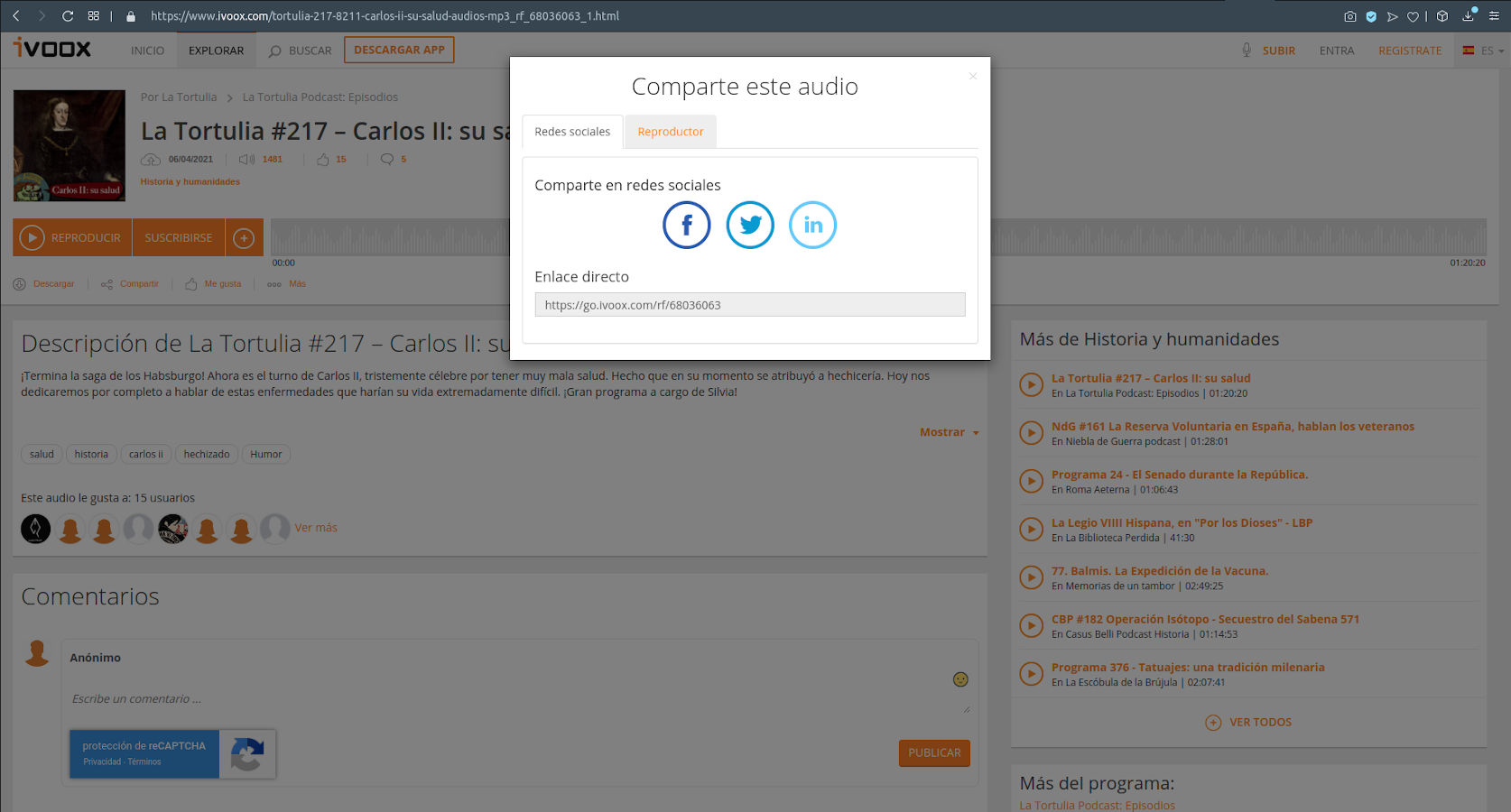
2. Al seleccionar compartir se abre una ventana con dos pestañas para compartir o elegir reproductor, selecciona la pestaña Reproductor

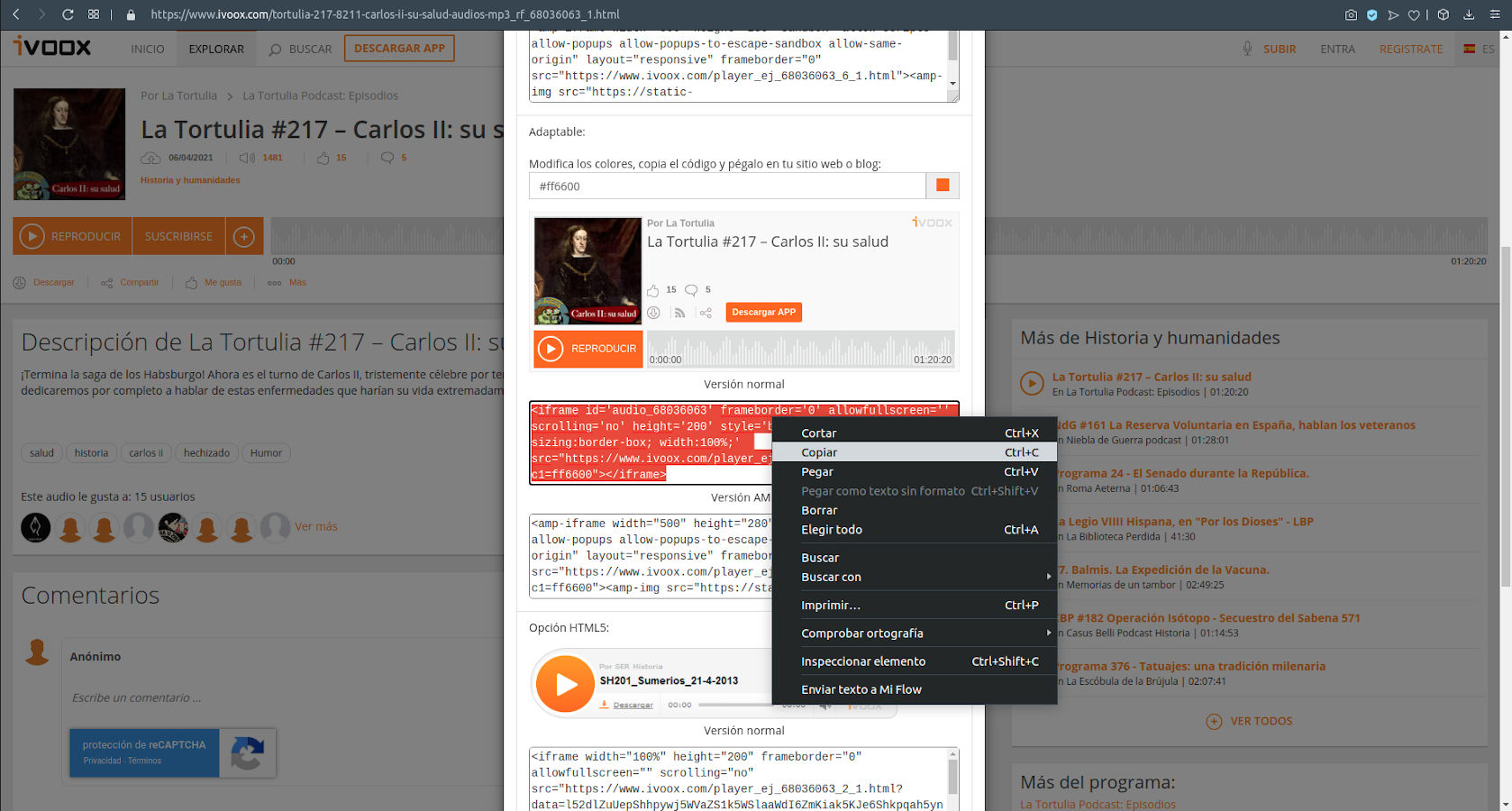
3. Verás que la ventana se expande con varias cajas y códigos distintos, cada una de ellas es para insertar un tipo de reproductor y la versión normal o AMP. Selecciona todo el código de la versión normal del reproductor que más te guste para tu sitio web y cópialo (botón secundario «copiar» o pulsando «Ctrl + C»)
Importante: Si tu página web está en WordPress.com y no es la aplicación WordPress.org descargada e instalada en tu propio hosting, al final de la ventana de IVOOX verás un shortcode para copiar y pegar el reproductor en tu sitio web de wordpress.com.

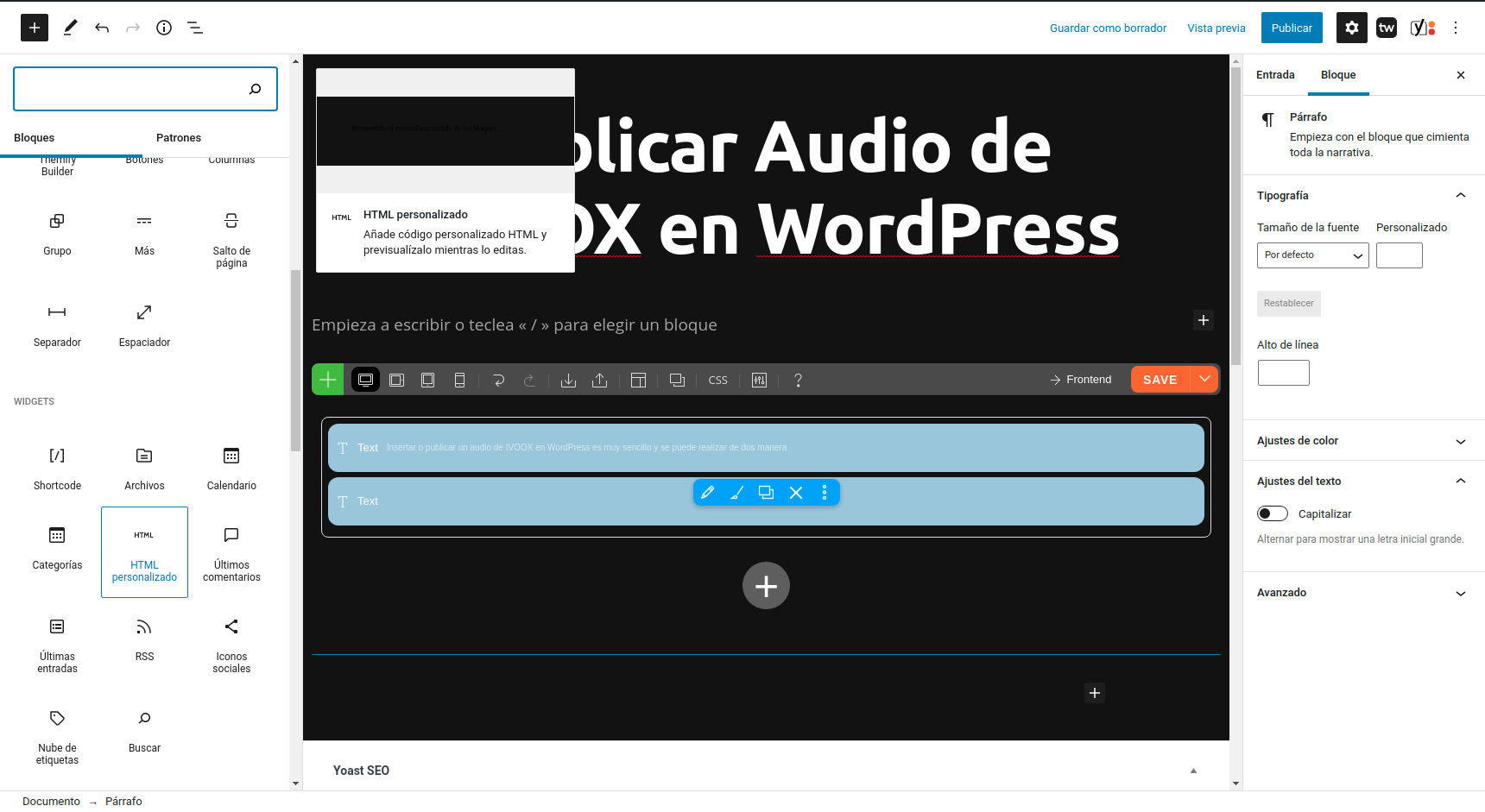
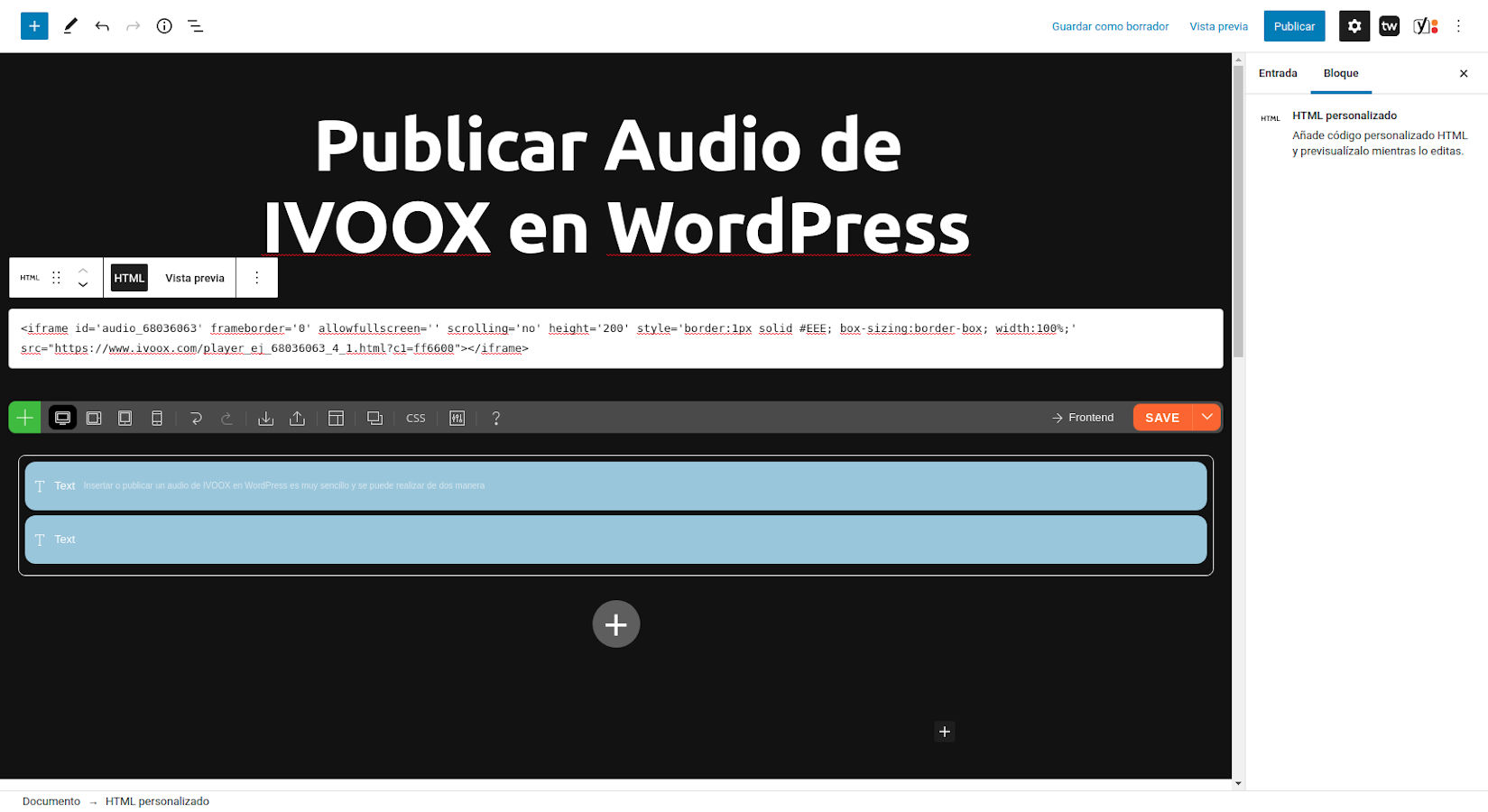
4. Entra en tu página web WordPress y selecciona la entrada de blog, página o widget donde irá el reproductor. Depende del constructor que estés utilizando puede que tengas que insertar un bloque de texto o un bloque HTML. Si utilizas el constructor por defecto en WordPress (Gutenberg) selecciona un bloque «HTML Personalizado»

5. Pega el código que has copiado de IVOOX en el bloque «HTML Personalizado»

Una vez pegado, guarda y voilá! ya tienes el reproductor en tu página web tal como se muestra a continuación
2 respuestas a «Insertar un Audio de IVOOX en WordPress»
Gracias por la info pero no entiendo por qué hago todo buen y no me sale el audio en la entrada. Es frustrante.
Hola Iris, comprueba si tu sitio web está en WordPress.com o se trata de la aplicación WordPress intalada en tu propio hosting y según sea instala uno u otro código. Si ya lo has comprobado y tienes la aplicación WordPress en tu propio hosting, comprueba si tienes algún plugin AMP instalado, en ese caso prueba a copiar el código para Versión AMP que aparece en IVOOX en vez de la Versión Normal. Un saludo!